참고한 사이트
https://element-plus.org/en-US/component/space.html#basic-usage
Space | Element Plus
element-plus.org
카드 등록 / 수정 / 삭제 기능 구현
세부 기능은 보안 문제로 각설.
아래는 내가 응용해서 실사용한 테이블 템플릿이다.
<template>
<div class="boxTit addBtn">
<h3>Sample</h3>
<div style="padding-right: 10px">
<el-button
type="primary"
size="small"
@click="">추가
</el-button>
</div>
</div>
<div class="boxCnt">
<el-space wrap class="cardSize">
<el-card
v-for="i of list"
:key="i.id"
class="box-card cardHeight"
style="width: 350px"
>
<template #header>
<div class="card-header">
<span class="">test 명 </span>
<div class="headerBtn" v-if="">
<el-button @click="">수정</el-button>
<el-button @click="">삭제</el-button>
</div>
</div>
</template>
<div>
<h3 class="titleLabel"></h3>
<ComnList
:tableHeader="tableHeader"
:tableData="i.map"
:height="150"
>
<template v-slot:id="slotData">
<label>{{ slotData.row.id }}</label>
</template>
<template v-slot:nm="slotData">
<label>{{ slotData.row.nm }}</label>
</template>
<template v-slot:detailBtn="slotData">
<el-button v-if=""
@click="">상세
</el-button>
</template>
</ComnList>
</div>
</el-card>
</el-space>
<el-dialog v-model="dialogVisibleDetail" :key="dialogKeyByDetail">
<Detail
:id="state.id"
/>
<LogList/>
</el-dialog>
<el-dialog v-model="dialogVisibleEdit" :key="dialogKeyByEdit">
<Edit
:id="state.id"
@cancelDialog="cancelDialog"
@goToList="goToList"
/>
</el-dialog>
</div>
</template>
목록

등록 / 수정

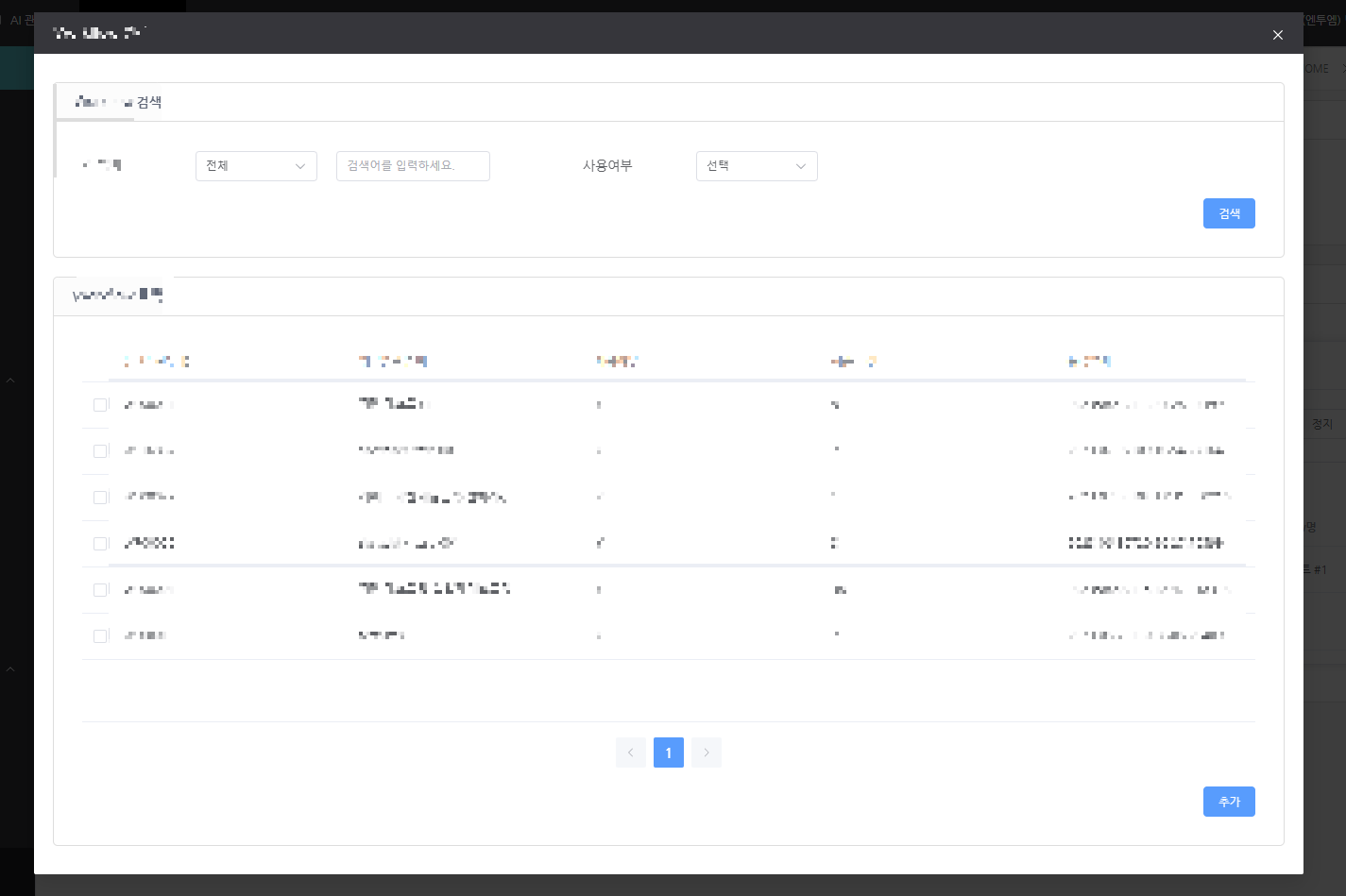
등록 / 수정 시 다른 메뉴 정보 조회 및 선택
체크 박스로 다중 선택 후 추가

추가 후 목록에 반영
삭제 버튼 클릭 시 등록 data에서 삭제

목록에서 상세 버튼 클릭 시

기본 틀이 잡혀있는 상태에 내가 살만 붙이면 되서 너무 편리하다.
'FRONT > Vue.js' 카테고리의 다른 글
| [Vue.js] 체크박스(checkbox) 체크 유무를 특정 값으로 바인딩 하기 (0) | 2023.05.19 |
|---|---|
| [Vue.js] 접히는(folding) 테이블 만들기 - Expandable Table (0) | 2023.05.16 |
| [Vue.js] Vue3 데이터 중복 검사 (0) | 2023.04.11 |
| [Vue.js] Vue3 : Vuetify Form-validation 유효성 검사 (0) | 2023.04.11 |
| [Vue.js] Node.js , Vue.js 설치하기 - Windows 10 (0) | 2023.01.16 |

